This is an old revision of the document!
Como personalizar cores, fontes e mais (codificação CSS)
Introdução
HTML (the Hypertext Markup Language) e CSS (Cascading Style Sheets) são duas das tecnologias usadas para construir páginas Web. HTML fornece a estrutura da página e CSS fornece o layout visual, para vários tipos de dispositivos.
A linguagem CSS (Cascading Style Sheets) é poderosa para personalizar sua galeria. Cores, fontes, posição dos elementos, etc podem ser modificados usando CSS.
Alguns tutoriais e websites úteis para aprender como usar CSS
- A Beginner’s Guide to HTML & CSS a new and very informative website for complete beginner.
- W3C website The W3C is the consortium which defines the standards for Web Applications. It contains a cheat-sheet -a database of all CSS markups and HTML Elements-, an online validator and much more.
- CSS School Interactive tutorials, very well done and for absolute beginners. It's more than recommended to read those articles : Introduction Syntax and Id and Class

O que é necessário
Isso depende do seu navegador:
- Firefox: instale a extensão Firebug. Uma vez instalado, pressione F12, ou clique com o botão direito para abrir o menu de contexto e selecione “Inspecionar esse elemento”.
- Internet Explorer: pressione “F12”.
- Opera: use Opera Dragonfly clicando em Ctrl + Maj + I em um PC, ou ⌘ + ⌥ + I para um Mac. Você também pode clicar o botão direito para abrir o menu de contexto e selecionar “Inspecione o elemento”.
- Chrome: pressione “F12”, e o ícone de lupa para inspecionar um elemento. O menu de contexto do botão direito também possui a opção “Inspecionar elemento”.
- Safari: vá para Edition→Preferences→advanced e selecione “Activate the dev menu…”. Depois disso você terá um novo menu entre Favorites e Windows. Nesse menu clique em “Display the web inspector”.
Você pode precisar baixar e instalar vários desses navegadores populares porque a página pode ficar diferente em cada um deles.

Como encontrar o seletor correto
Cada elemento HTML é acessado pelo CSS por um seletor. Leia Syntax e Id and Class para entender como funciona.
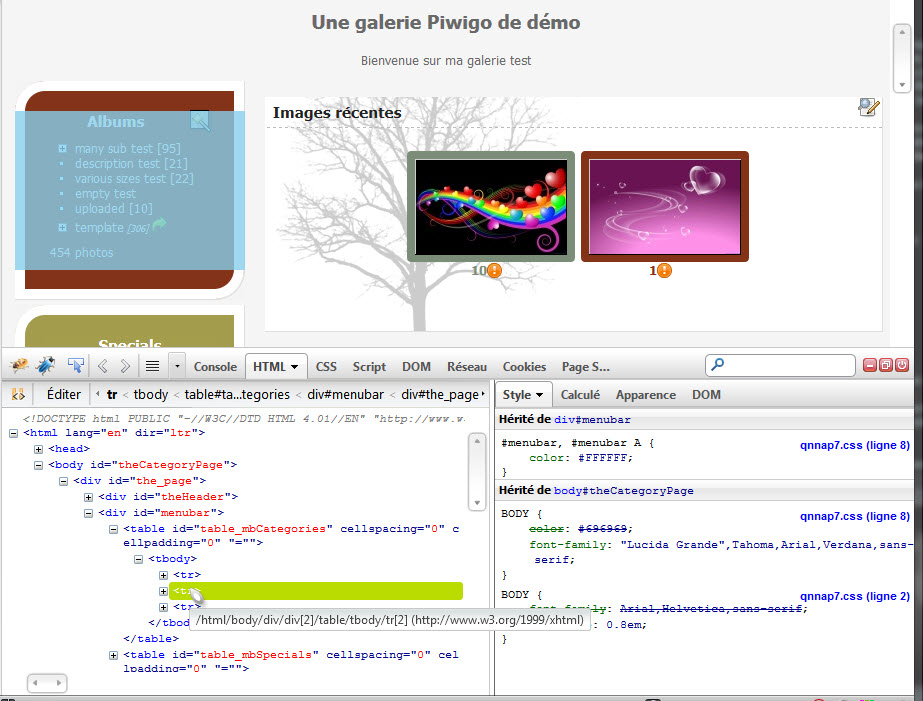
A seguir apresentaremos um exemplo de como acessar o código html/css de uma página e modificá-la. No caso do Firebug, uma nova janela aparece no firefox.(veja Fig.01).
A Fig.01 ilustra uma aba HTML onde você pode visualizar o conteúdo de uma página web on-line ou off-line. Você pode ver o quê o navegador recebe e interpreta. Esta janela é dividida em duas regiões.
- A primeira região, à esquerda, contém o código HTML.
Info: Você pode ver na figura 01 uma região azulada: o mouse está sobre o elemento <tr> que corresponde àquela zona azul destacada pelo Firebug - A segunda região, à direita, mostra todas as propriedades CSS aplicadas ao elemento HTML selecionado. Ele também mostra o seletor utilizado para aplicar as propriedades no elemento e onde o código está localizado - em um arquivo e em quais linhas -. Você pode modificar as propriedades em tempo real clicando no valor e/ou na propriedade. As alterações são aplicadas imediatamente e pode ser visto na página web sem atualizá-la.

Como modificar a propriedade CSS do elemento
Como vimos anteriormente, o valor de quealquer propriedade pode ser modificada em tempo real. As propriedades podem ser desabilitadas, modificadas ou criadas livremente.

How To: como salvar as alterações no meu Piwigo
In the forum someone gave you a piece of CSS code ?
You have played with one of the tools previously mentioned, and you want to save your changes ?
You might have noticed that Firebug doesn't change the files : if you refresh the page, you will loose all your changes
If you follow that tutorial, you will NOT loose your changes during updates.
Go to [ Administration » Plugins » LocalFiles Editor]]1) » Tab ”CSS” ]
There you can choose in the drop-down menu between local-rules.css and a all the themes enable on your gallery.
local-rules.cssis a file loaded by Piwigo whatever the theme : if your CSS change need to be applied to all themes, select it.- If you select a theme, the CSS code written will be loaded only for that theme. In most of the case, it's recommend to apply the CSS code to one theme.\\Info :For a parent theme, his *-rules.css file will be loaded for him-self and his child themes! So a child theme can have several local-rules files loaded.
Now just copy/past your CSS code and save. The effects should be seen immediately : if not, try to refresh the cache of your browser and purge the Purge compiled templates, in [ Tools » Maintenance» ]
Se você precisar adicionar comentários sobre o que o código faz, coloque duas barras antes do seu comentário para que essa linha não seja interpretada.
Exemplo:
// isso irá ocultar o menu da minha galeria #menubar { display: none; }

FAQ

É necessário copiar/colar todo o conteúdo do arquivo theme.css?
Com certeza não!
O código CSS em *-rules.css será aplicado por cima do CSS contido no arquivo padrão como no theme.css do tema que você está modsificando.

Onde minhas personalizações são salvas?
O arquivo CSS gerado pelo LocalFiles Editor são guardados na pasta:
./piwigo/local/css/
Eles são nomeados como *-rules.css, onde * é o nome do tema.